ut.code(); 学習カリキュラム #4
今回はデザインです。ある意味 Web 開発の一番楽�しいところですね。ある程度までは非常にスムーズに進められるのですが、こだわり始めると途端に面倒になってきます。
環境構築
今回のカリキュラムは、前回の続きで Vultr の VPS 上で
curl -fsSL https://raw.githubusercontent.com/chelproc/utcode-lectures-setup/master/lamp-on-docker/init.sh | shが実行されていることを前提としています。すでに実施済みの方は再度実行する必要はありません。
構造とデザインの分離
HTML は、文書の構造を定義するための規格でしかありません。したがって、Web ページをデザインし、色鮮やかに作り上げるためには、別の言語を使う必要があります。Web ページのデザインに使用するための言語をCSSといいます。CSS を使用するためには、主に3通りの方法があります。
① 要素の style 属性を使用する
もっとも簡単な方法ですが、可読性(=読み返した時の理解のしやすさ)が低いので、実際のプロダクトで使用される場面はあまり見かけません。何だか無性に CSS を殴り書きしたくなったときに使いましょう。
<div style="color: red; font-size: 40px;">Hello World</div>CSS は、「プロパティ名: 値;」の形式で記述します。今回は文字色を表す color プロパティと、文字サイズを表す font-size プロパティを使用しました。こちらをブラウザで表示すると、以下のようになります。
②style タグを使用する
head タグの中に style タグを設けることで、CSS を HTML から分離させ、可読性を上げることができます。以下の形式で記述します。
セレクタ {
プロパティ名: 値;
}セレクタについては後述します。先ほどと同じ結果となるサンプルは以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello World</title>
<style>
#message {
color: red;
font-size: 40px;
}
</style>
</head>
<body>
<div id="message">Hello World!</div>
</body>
</html>③link タグを使用して CSS を外部ファイル化する
<link rel="stylesheet" href="ファイル名">を使用すると、先ほどの style タグの中身を全て外部ファイルとして書き出すことができます。現代の Web 開発で使用される形式は基本的にこの形式です。
index.html と同じディレクトリに style.css を作成しましょう。

style.css を作成
index.html と style.css の内容は以下のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello World</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="message">Hello World!</div>
</body>
</html>#message {
color: red;
font-size: 40px;
}結果はもちろん最初と同じです。
CSS セレクタ
CSS セレクタは、ブラウザが CSS を適用する際、どの HTML 要素に対して適用するかを決定するための構文です。よく使うものだけ例示しておきましょう。
| セレクタ | 適用される要素の例 |
| #utcode | <div id="utcode"></div> |
| .utcode | <div class="utcode"></div> |
| header | <header></header> |
| input[type=text] | <input type="text"> |
| article.utcode | <article class="utcode"></article> |
#utcode header (子孫セレクタ) | <div id="utcode"> <header></header> </div> |
疑似クラス
疑似クラスを用いると、CSS を用いたインタラクティブな表現が簡単に実装できます。以下の文字列にカーソルを合わせてみてください。
これは、以下のようにして実装されています。
<div id="message">Hello World!</div>#message:hover {
color: red;
font-size: 30px;
}:hover 疑似クラスを用いると、マウスカーソルが乗った時のみに適用されるスタイルシートを指定できます。
CSS で使用できる値
色
CSS には、「color」「background-color」「border-color」など、色を指定するためのプロパティが多くあります。CSS は、色を指定するための方法を複数提供しており、状況に応じて適切に使い分けることができます。主に使用されるものは、以下の通りです。純粋な赤色を表現するための一例を掲載しています。
- 16 進数表記 ... #ff0000
- 色の赤成分、緑成分、青成分を、0〜255 の 256 段階の 16 進数で表現し、3 数を横に並べて先頭に#をつける記法です。もっとも一般的な記法になります。#f00 のように省略することもできます。
- rgb 関数 ... rgb(255, 0, 0)
- rgb(赤成分, 緑成分, 青成分)の形式で指定します。各成分は 0 以上 255 以下の数値か、0%〜100%を指定できます。プログラムを用いで動的に色を生成する場合に便利な形式です。
- rgba 関数 ... rgba(255, 0, 0, 1)
- rgb 関数の末尾にアルファ値(透明度)を指定するための形式です。0〜1 の数値か 0%〜100%を利用できます。透明度が必要になる場合は必然的にこの形式(もしくは hsla 関数)を使用することになります。
- hsl(a)関数 ... hsl(0, 100, 50) / hsla(0, 100, 50, 1)
- 色相、彩度、明度の形式で指定します。
- キ�ーワード ... red
- red、blue、yellow など、一般的な色はキーワードによって指定できます。微妙な調整ができないのでお勧めしません。
長さの単位
CSS の豊富な長さの単位は、HTML / CSS が UI 構築言語としても多用される一因になっています。よく使うものを以下に示します。
- px
- 論理ピクセル数によって指定します。スマートフォンや高解像度モニターを搭載した PC では、1px はデバイスピクセルよりも大きくなります。基本的にこれを使っておけば問題なし。
- %
- 比によって指定します。基準が何になるかは指定するプロパティによって異なるので注意が必要です。px の次によく使われます。
- em
- 文字の大きさを 1 としたときの比です。
- rem
- html 要素のフォントサイズを 1 としたときの比です。
- vw / vh
- ビューポート(ブラウザの表示領域)の横幅(vw)、縦幅(vh)を 100 としたときの比です。
- vmax / vmin
- ビューポートの横幅、縦幅のうち、大きいもの(vmax)、小さいもの(vmin)を 100 としたときの比です。
calc 関数を使用すると、複数の単位を併用できます。例えば、
width: calc(100% - 300px);は、「横幅 100%よりも 300px 分だけ小さい幅」を表します。乱用は禁物ですが、複雑なレイアウトを簡単に実現できるので、ぜひ覚えておきましょう。
CSS 開発のお供に
CSS のプロパティは星の数ほどあります。すべて覚えることは現実的には不可能なので、使うときに調べれば良いでしょう。
- CSS3 リファレンス ... http://www.htmq.com/css3/indexa.shtml
- 前回紹介した HTML クイックリファレンスの CSS 版(CSS3 とは最新バージョンの CSS のことです)
- CSS - MDN ... https://developer.mozilla.org/ja/docs/Web/CSS
- 情報は正確で厳密ですが難解です。
演習問題
- margin と padding の違い、使い方について調べてみましょう。
- 「ブロックレベル要素」と「インライン要素」の違いについて調べてみましょう。これらを指定できる CSS プロパティは何でしょうか?
- Flexbox を用いたレイアウトについて調べてみましょう。
課題
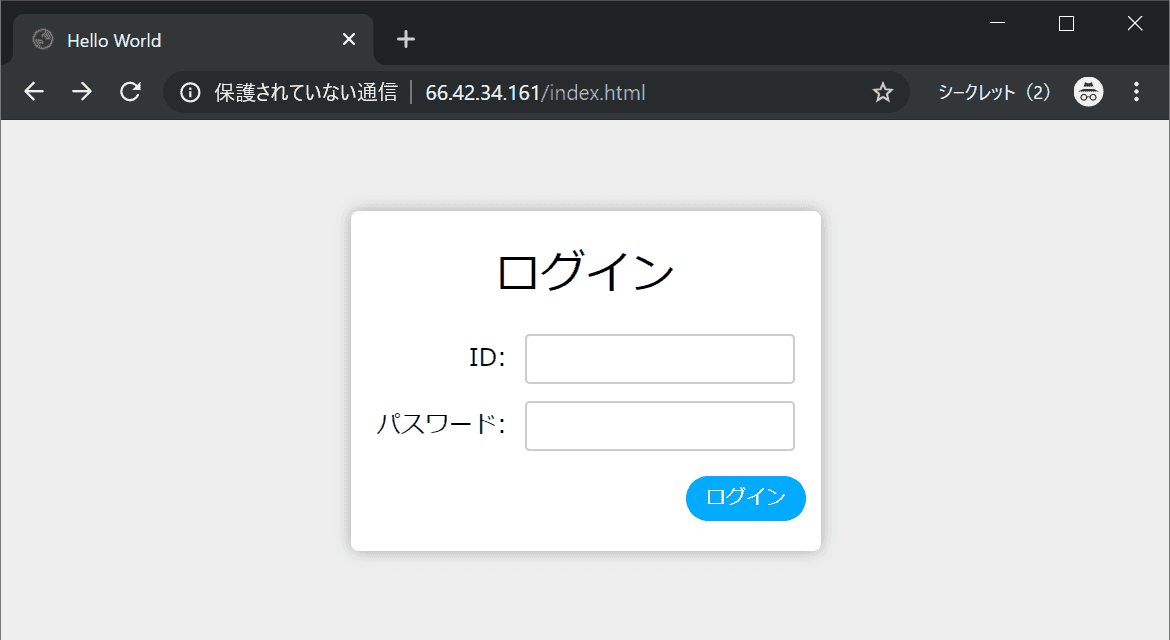
こんな感じのカッチョイイログイン画面を作ってみましょう。

カッチョイイログイン画面
- ログインフォームを上下中央揃えにするために、Flexbox の知識が必要不可欠です。
- 細かい部分に気を使いつつ、更新を繰り返しながら CSS を修正しましょう。
- ログインボタンはマウスカーソルを合わせると色が変わります。
ヒント
HTML は以下のみで実装できます。
<div id="container">
<h1>ログイン</h1>
<table>
<tr><th>ID:</th><td><input type="text"></td></tr>
<tr><th>パスワード:</th><td><input type="password"></td></tr>
</table>
<button>ログイン</button>
</div>- 複合的なセレクタを積極的に使用していきましょう。無闇に id や class をつけて可読性を下げるよりは、「#container th」などとした方がベターです。
- Flexbox は、#container を body 内画面中央に配置するために使用します。body タグに「display: flex;」を指定しましょう。この際、body タグの高さを画面の高さに揃えるため、html 要素と body 要素に「height: 100%;」を指定する必要があります。
- 要素がブロックレベル要素なのかインライン要素なのかを意識しましょう。h1 要素はデフォルトでブロックレベル要素なので、そのボックスは行を占有しています。したがって、テキストを中央に揃える際は「text-align: center;」が利用できます。それに対し、button 要素はボックス自体を右にそろえる必要があるので、別のアプローチを取る必要があります。「margin-left: auto;」を指定することで実現することができますが、button はデフォルトでインライン要素なの��で、margin を指定することができません。まずは button 要素をブロックレベルに変換することを考えましょう。