プロセス間通信 & GUIを提供するライブラリ
WebSocket と MessagePack を使った、 ROS のような分散型の通信ライブラリです。 クロスプラットフォーム (Windows, macOS, Linux) かつ複数の言語間 (C++, Python, JavaScript) で通信ができます。
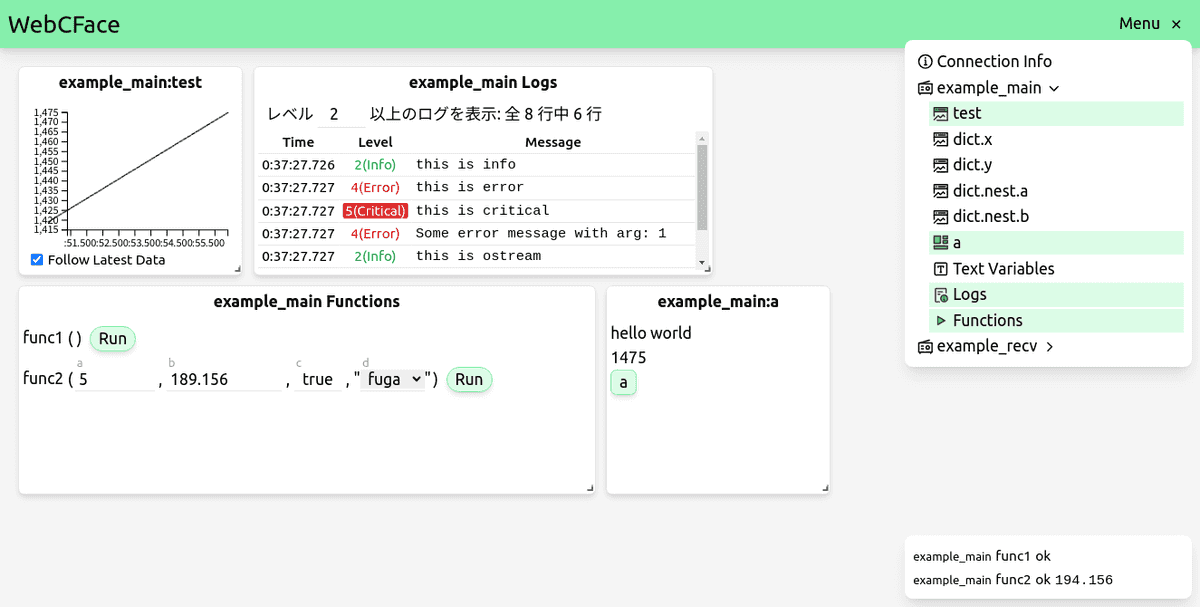
Web ブラウザーでアクセスできる UI(WebUI) が付属しており、ネットワーク上の PC やタブレットなどからアクセスして WebCFace で通信されているデータを可視化したり関数を呼び出したりできます。 また、 WebUI からのアクセスを想定してテキストやボタンなどの配置を指定すると簡易な UI を作成することができます。
データ型を任意に定義できる ROS とは違って、通信できるデータの種類が以下のように限定されています
- Pub/Sub 通信
- Value: 実数 or 実数の配列
- Text: UTF-8 文字列
- View: UI レイアウト
- Log: 時刻とログレベルつきの文字列ストリーム
- その他
- Func: 関数 (他クライアントから引数とともに呼び出し、値を返す)