すべての記事
-

第98回五月祭に参加しました
ut.code(); は、2025年5月24日(土)、5月25日(日)の二日間、五月祭に企画を出展しました。 お越しくださった皆様、ありがとうございました! 今回の企画では、「はじめてのプログラミング」といった定番の人気企画に加え、新入生によるハッカソンの成果物や、ショートカットキーをモチーフにしたパズルゲームなどを展示しました。 五月祭で展示した内容は、以下の特設サイトからご覧いただけます。 https://mf98.utcode.net/ 今後も ut.code(); では五月祭・駒場祭にて様々な企画を展示していきます。 改めまして、ご来場ありがとうございました。次回11月の駒場...
-

2025 年度新歓合宿を開催しました
ut.code();では5月3日から5日にかけて東京大学山中寮内藤セミナーハウスにて初の新歓合宿を実施しました。 初日 9:50にバスタに集合し、GWの大渋...
-

ut.code(); 新歓ハッカソンを実施しました
ut.code(); は、2025年5月10日(金)、5月11日(土)の二日間にわたり、新歓個人開発会を開催しました。 このイベントは、新入生の皆さんに開発の...
-

東大エンジニア系サークル合同新歓を開催します
📌 イベント概要 📅 開催日時 4/9 (水) 18:50 開場 / 19:00 〜 20:45 4/15 (火) 18:50 開場 / 19:00 〜...
-

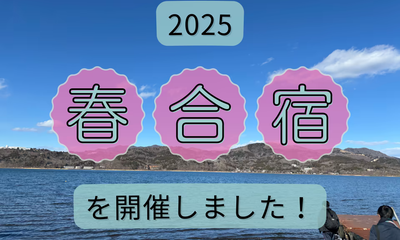
2025 年度春合宿を開催しました
ut.code(); では 2 月 20 日から 22 日まで、東京大学山中寮内藤セミナーハウスにて春合宿を実施しました。 初日 到着したら、まずは山中湖に...
-

第 2 回 ut.code(); 総会を開催しました
ut.code(); では昨年より、概ね 1 〜 2 か月に 1 度のペースで総会を開催することとなりました。この会では、各プロジェクトの進捗報告や、最近の技術...
-

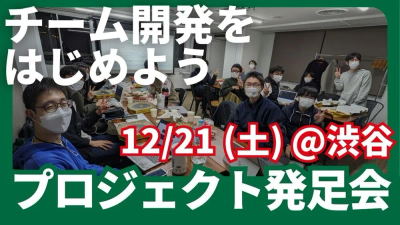
2024 年度プロジェクト発足会を行いました
ut.code(); では 2024 年 12 月 21 日にプロジェクト発足会を行いました。 この会では、ピザをつまみつつ作りたいプロダクトのアイデアについ...
-

丁友会のイベントに参加しました
ut.code(); は、2024 年 12 月 23 日に行われた「 【2024】小中学生集まれ!エンジニアフェスティバルin東大」に「一人麻雀」を出展しまし...
-

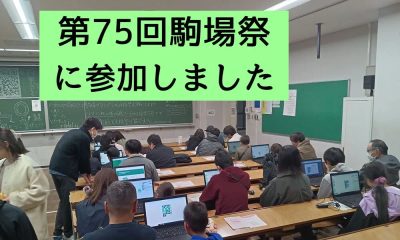
第 75 回駒場祭に出展しました。
ut.code(); は、2024 年 11 月 22 〜 24 日の合計 3 日間駒場祭に企画を出展しました。今回も多くの方にお越しいただきました。3 日間を...
-

SPARCS × ut.code(); 合同交流会2024を開催しました
ut.code();は、11月2日(土)に、韓国にある大学であるKAISTの開発コミュニティであるSPARCSと共同で、SPARCS × ut.code(); ...
-

第 72 回運営ミーティングを部室で実施しました
この度、通常オンラインで実施している運営ミーティングを、部室改装を機に対面形式で開催いたしました。 今回の第 72 回運営ミーティングでは、日常的な運営事項の...
-

2024 年度夏合宿を開催しました
ut.code(); では 9 月 23 日から 25 日にかけて、東京大学山中寮内藤セミナーハウスにて合宿を行いました。本記事ではその様子を皆さんにお伝えします。 1 日目の様子 現地に到着したら、まずは山梨県の郷土料理「ほうとう」をいただきました。 ほうとう 山中湖の景色を眺めながらいただく地元の料理で、さっそく合宿気分を満喫しました。 山中湖 会場の東京大学山中寮内藤セミナーハウスに到着したら、簡単な自己紹介ののち、さっそくプログラミング活動を開始しました。 1日目のプログラミング活動 今回の合宿では、 ブロックを組み合わせて Web ページを構築できる駒場祭企画「Bl...
-

2024年度 A セメスター自主ゼミのお知らせ
大学もいよいよ秋学期の始まりが近づいています。ut.code(); ではプログラミングや Web 技術を新たに学び始める人のために、自主ゼミを開講します! 講...
-

部室をリノベーションしました
ut.code();では、学内での活動をより円滑に行うため、8月10日、駒場キャンパス内の部室のリノベーションを行いました。古い家具類を全て撤去し、新しい机や椅...
-

コエテコ Hack #02 の全日程が終了しました
ut.code(); は、2024 年 8 月 31 日(土)、9 月 1 日(日)にコエテコ Hack #02 を開催しました。 コエテコ Hack #02...
-

自主ゼミと駒場祭のキックオフをしました
ut.code();では、8月4日に、2024年度のAセメスターに開講する自主ゼミの運営のキックオフミーティングと第75回駒場祭で出展する企画のキックオフミーテ...
-

全ゼミが終了しました
ut.code();が2024年度のSセメスターに開講していた全学自由研究ゼミナール (モダンWebシステム開発入門) は、7月9日 (火) の第13回講義をも...
-

コエテコ Hack byGMO #02 開催のお知らせ
ut.code(); は、2024 年 8 月 31 日(土)と 9 月 1 日(日)の 2 日間、GMO メディア株式会社が運営するプログラミング教育ポータル...