未来のソフトウェアを
デザインしよう
ut.code(); で一緒にワクワクするソフトウェアを作りませんか? 初心者から実務経験者、学年を問わずどなたでも大歓迎です。
JOIN US
ut.code(); は、 2019 年に発足した東京大学のソフトウェアエンジニアリングコミュニティ・プログラミングサークルです。 プログラミングの学習・教育から、実社会で役立つソフトウェア製作まで、幅広い活動を行っています。
プログラミングに初めて取り組む皆さんに向け、学習会を開催しています。また、初心者からでも実際にサービスを開発できるよう、学習カリキュラムをオープンソースで公開しています。
定期的なイベントの開催により、メンバー同士の交流を深めています。集中して開発を行う合宿や、新しいサービス開発のアイデアを出し合うブレインストーミング大会などを行っています。
大学や社会をより良くするソフトウェアを一緒に開発しましょう。切磋琢磨した仲間はかけがえのないものになるはずです。開発したソフトウェアの多くは GitHub で公開しています。

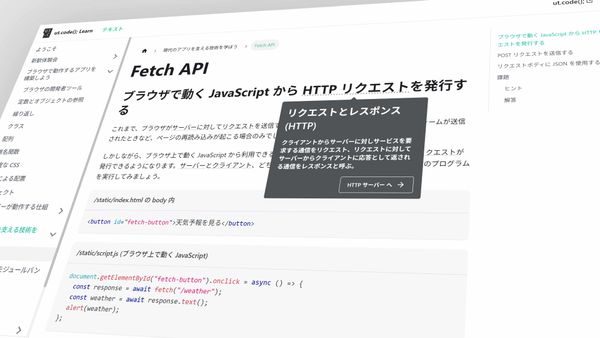
ut.code(); 公式の学習カリキュラムです。ut.code(); 外部の方でもご利用いただけます。

同じキャンパスにいる留学生と手軽に交流できるアプリです。従来の言語交換プログラムとは異なり、面倒な手続きなしで、気軽に国際交流を楽しめます。

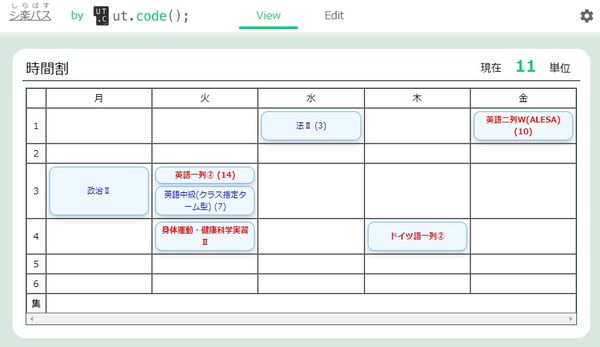
前期課程に特化した時間割サービス

ut.code(); Learn と実際のプロジェクトで使われている最新技術のギャップを埋める

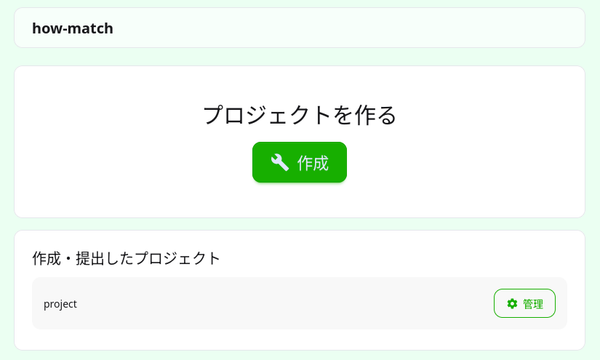
マッチング理論を用いた、担当振り分けアプリです。

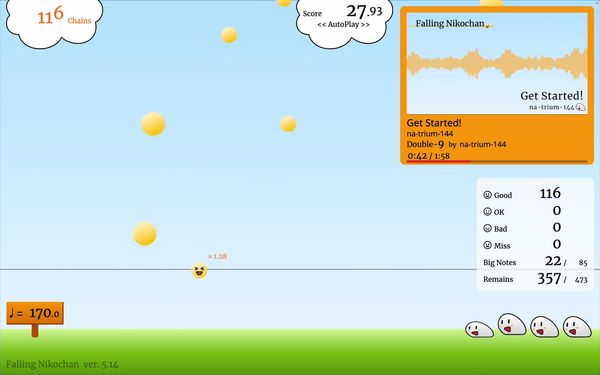
シンプルでかわいい音ゲーです。誰でも譜面を作ってシェアできます。

ut.code(); で一緒にワクワクするソフトウェアを作りませんか? 初心者から実務経験者、学年を問わずどなたでも大歓迎です。
JOIN US
📌 イベント概要 📅 開催日時 4/9 (水) 18:50 開場 / 19:00 〜 20:45 4/15 (火) 18:50 開場 / 19:00 〜...

ut.code(); では 2 月 20 日から 22 日まで、東京大学山中寮内藤セミナーハウスにて春合宿を実施しました。 初日 到着したら、まずは山中湖に...

ut.code(); では昨年より、概ね 1 〜 2 か月に 1 度のペースで総会を開催することとなりました。この会では、各プロジェクトの進捗報告や、最近の技術...
